切换主题
网盘美化
这里主要分享的是需要写代码的美化内容,像图标、主颜色这些可以在设置里直接改的就不再赘述了。
前往 憧门网盘 查看美化后的效果 🥳🥳🥳。
🥰🥰🥰
以下美化内容可直接复制代码使用 。
页面美化
自定义头部和自定义内容中的代码,都需要添加到对应位置才会生效哦!
css
<style>
/* 隐藏页脚 */
.footer,
/* 隐藏工具菜单 */
div:has(> .left-toolbar-box),
/* 隐藏访客登录按钮 */
.hope-c-PJLV-ifjOQLV-css > button {
display: none !important;
}
/* 统一颜色 */
.markdown-body a {
color: #0cb08d !important;
}
.markdown-body blockquote {
border-left: .25rem solid #0cb08d !important;
}
/* 随机二次元背景 */
.hope-ui-light {
background: url("https://www.dmoe.cc/random.php") center/cover no-repeat fixed !important;
}
/* 顶部菜单 */
.hope-c-PJLV-ikaMhsQ-css {
background: none !important;
}
/* 导航栏 */
.hope-c-PJLV-idaeksS-css {
border-radius: .5rem;
background-color: #0cb08d !important;
}
/* 可点击按钮 */
.hope-c-PJLV-ibMsOCJ-css,
.hope-c-PJLV-ijhzIfm-css,
.hope-c-PJLV-ifnAIcD-css,
.hope-c-PJLV-ipqyVI-css p,
.hope-c-PJLV-idusLCn-css.selected {
color: #ffd04b !important;
}
/* 搜索栏 */
.hope-c-PJLV-ibtHApG-css,
.hope-c-PJLV-ihfFmoq-css {
border-color: #ffd04b !important;
}
/* 文件栏-列表模式 */
.hope-c-PJLV-ibSUzdo-css,
.hope-c-PJLV-icSimVB-css,
/* 文件栏-网格模式 */
.hope-c-PJLV-ihczzOn-css,
.hope-c-PJLV-ibrmdKZ-css {
color: #0cb08d !important;
}
</style>html
<div style="position: fixed; bottom: 1.25rem; right: calc(1.25rem + 32px); text-align: center">
<p style="display: flex; flex-direction: column;">
<a
target="_blank"
href="https://my.muri.life"
style="margin-right: 10px; text-decoration: none; color: #0cb08d;"
>🤔 博客</a>
<a
target="_blank"
href="mailto:my@muri.life"
style="margin-right: 10px; text-decoration: none; color: #0cb08d;"
>📧 邮箱</a>
<a
target="_blank"
href="/@manage"
style="margin-right: 10px; text-decoration: none; color: #0cb08d;"
>⚙️ 后台</a>
</p>
</div>复杂交互
若不涉及复杂的交互功能,这部分内容强烈推荐在
元信息中直接使用Markdown完成,这里只是给出一个涉及复杂的交互功能时的思路。
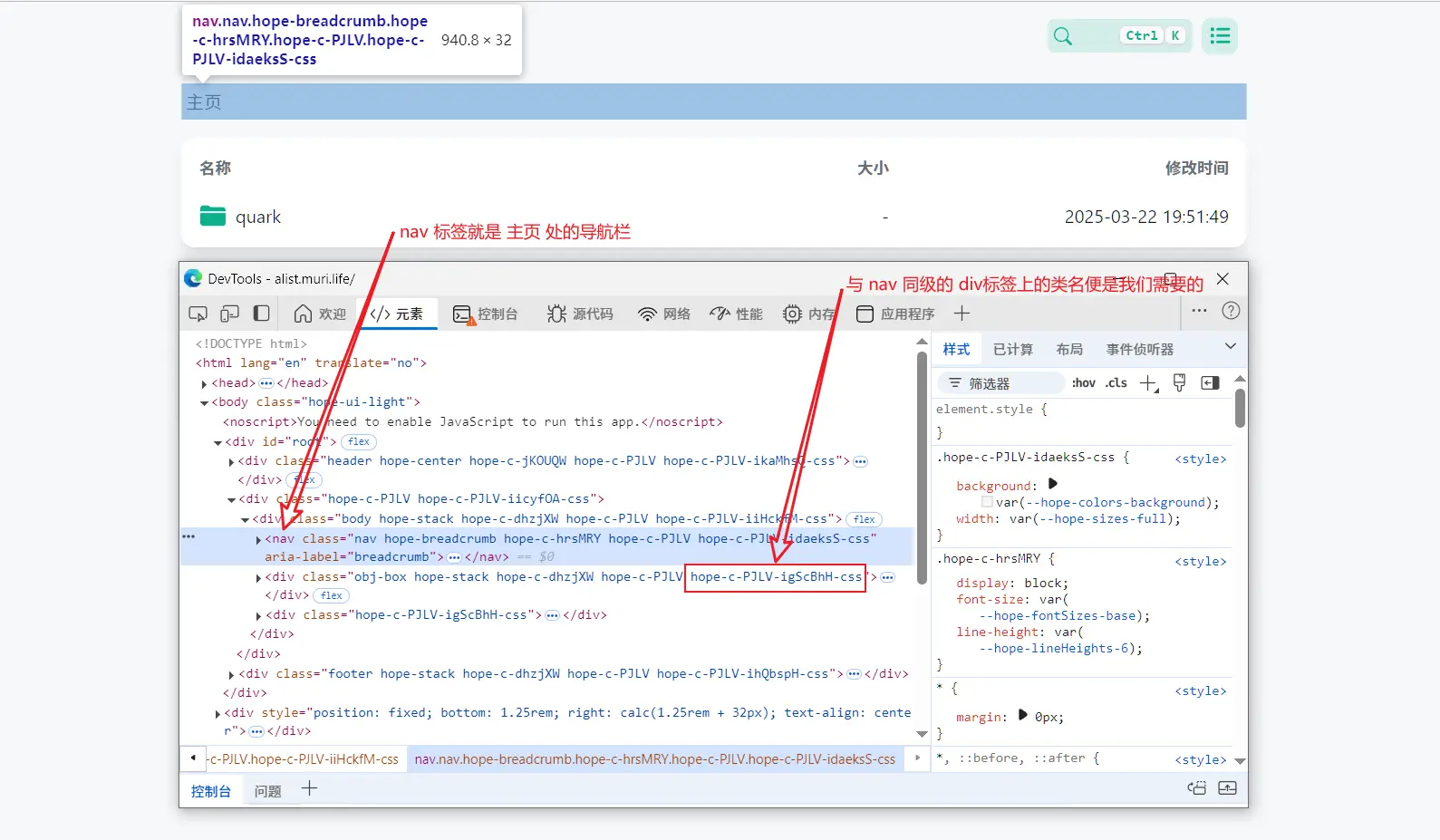
因为igScBhH是项目运行时生成的随机hash值,所以高亮行代码的类名hope-c-PJLV-igScBhH-css需要修改成你自己项目中对应的类名。
如何找到自己项目中对应的类名?
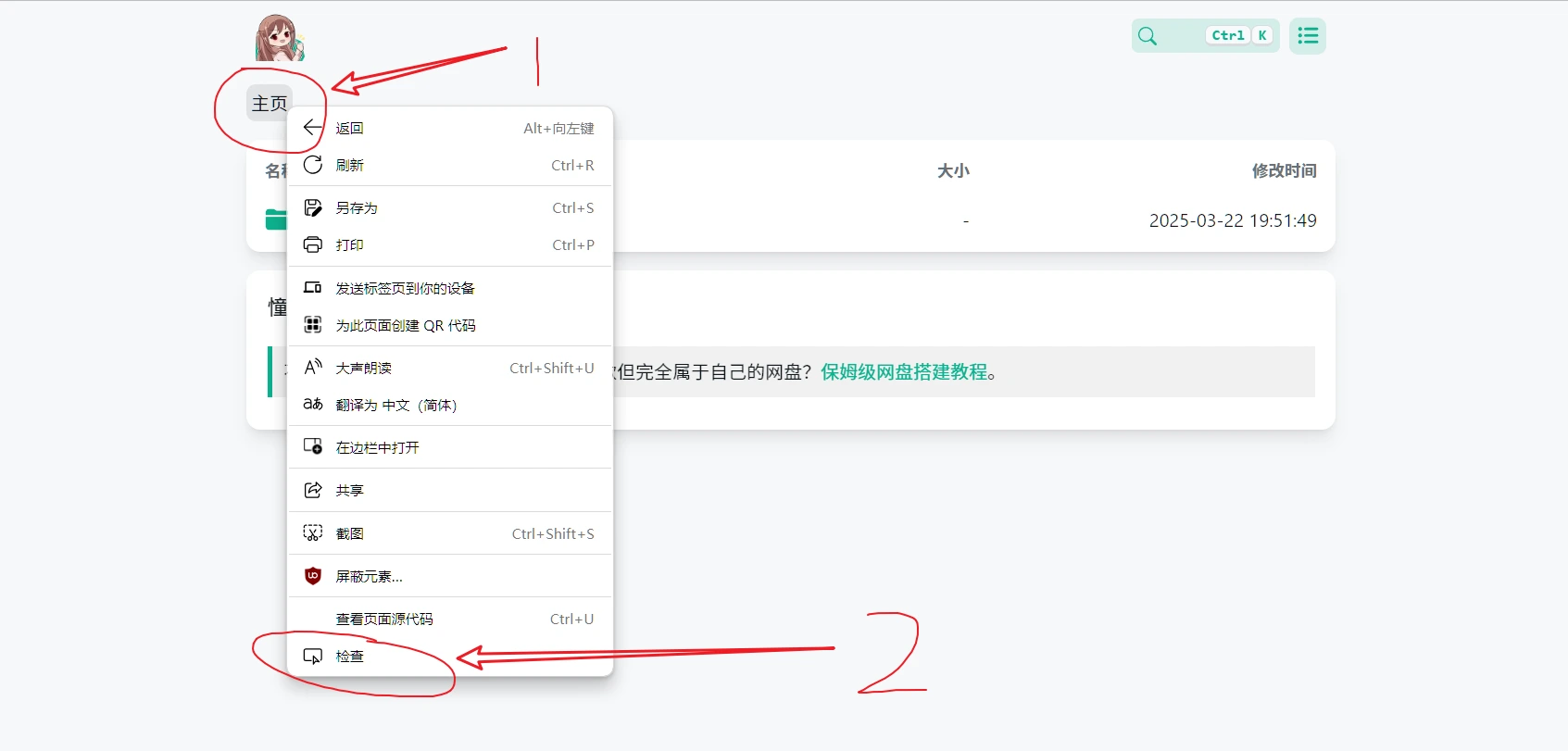
- 首先按图示操作
鼠标在主页上右键->点击检查打开控制台:
- 然后找到对应的类名:

javascript
<script>
setTimeout(function () {
const insertHTML = `
<div class="hope-c-PJLV-igScBhH-css">
<div style="margin: 10px;">
<p style="font-size: 18px; font-weight: 500;">憧门网盘</p>
<blockquote style="margin: 20px 0; padding: 10px; border-left: 4px solid #0cb08d; background-color: #f1f1f1;">
<p style="margin: 0;">不只分享资源,还分享经验,想搭建同款但完全属于自己的网盘?<a target="_blank"
href="https://my.muri.life/tutorial/alist/basics/%E7%BD%91%E7%9B%98%E6%90%AD%E5%BB%BA.html"
style="color: #0cb08d; text-decoration: none;"
>保姆级网盘搭建教程</a>。</p>
</blockquote>
</div>
</div>`
// 延迟 700 毫秒后执行
const targetElement = document.querySelector('.obj-box[class*="hope-stack"][class*="hope-c-PJLV"]');
try {
targetElement.insertAdjacentHTML('afterend', insertHTML);
} catch (error) {}
}, 700);
</script>最后来看下美化后的效果吧: