切换主题
完善基础配置
经过前面两篇文章的流程,我们初始化了项目,并且成功部署到线上使其能通过域名访问,但是项目仅仅是脚手架帮我们初始化了一个架子,没有配置任何内容,比如路由。
现在,我们来逐一完善相关的基础配置。
非常醒目的提示 🤣
强烈建议:在修改完某项配置后,本地测试无报错的情况下,使用GitHub Desktop及时地将代码同步到远程仓库。 一般来讲,同步代码后2分钟左右(主要取决于打包时间),你通过域名访问博客时,就能看见刚刚做出的修改内容已在服务端生效。
如何同步代码?
路由配置
初始化的项目目录结构如下:
.
|-- docs
| |-- .vitepress
| | |-- cache
| | `-- config.mts
| |-- api-examples.md
| |-- index.md
| `-- markdown-examples.md
|-- package.json
|-- README.md
`-- yarn.lock找到docs/.vitepress/config.mts,这是默认的配置文件,主题、插件、路由等全在此文件配置,你也可以查看官方教程。
接下来以脚手架的默认主题为例,来说说路由配置建议(只是建议,也可按自己习惯配置)。
TypeScript
export default defineConfig({
themeConfig: {
nav: [], // 主导航
sidebar: [], // 侧边栏导航
}
})一般来说,我们的博客内容是非常多的。
拿前端来举例,在docs目录下新建前端目录,并在前端目录下,创建如下目录里的内容:
.
|-- docs
| |-- 前端
| |-- 框架
| | |-- React
| | | |-- react-native.md
| | | `-- redux.md
| | `-- Vue
| | |-- UI库.md
| | `-- pinia.md
| `-- 原生
| |-- JS
| | |-- 闭包.md
| | `-- 原型链.md
| `-- TS
| |-- 泛型.md
| `-- 工具类型.md特别说明
在上述目录结构中,我们规定:
前端为一级目录;框架、原生为二级目录;React、Vue、JS、TS为三级目录;.md文件为四级目录。
菜单目录不建议使用中文名(不要像文章中这样做,作者只是为了行文方便),目录层级同时也不建议超过四级。
一般将一、二级目录配置在主导航nav处,三、四级目录配置在侧边栏导航sidebar处。
首先我们删除docs目录下的无用文件api-examples.md和markdown-examples.md,删除后开始配置路由。
在docs/.vitepress/文件目录下新建router文件夹,并按照二级菜单名新建路由配置表模块, 新建完成后,.vitepress/文件夹目录结构如下:
.
|-- docs
| |-- .vitepress
| | |-- router
| | | |-- 框架.mts
| | | |-- 原生.mts
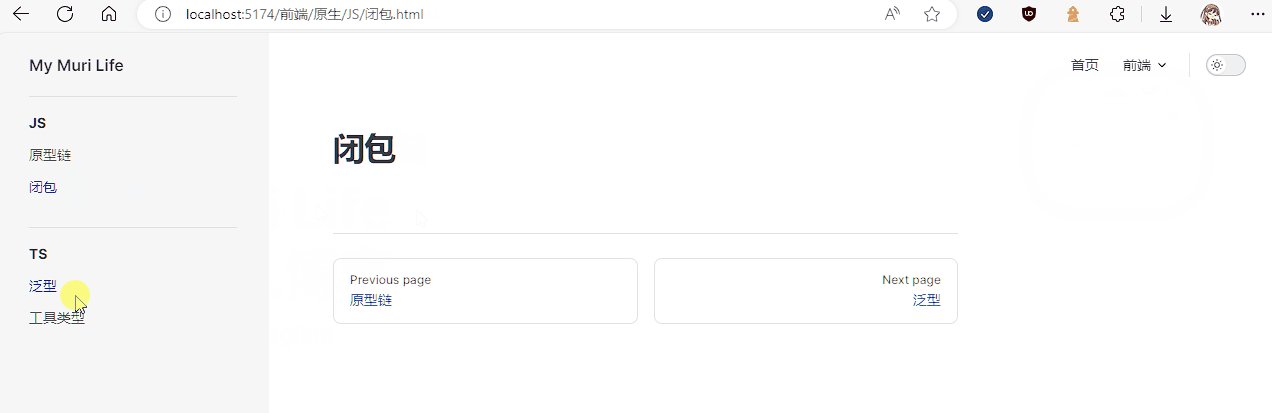
| | `-- config.mts新建完成后开始配置路由,各路由配置表模块如下(偷个懒,直接写JavaScript了):
TypeScript
export const framework = [
{
text: 'Vue',
items: [
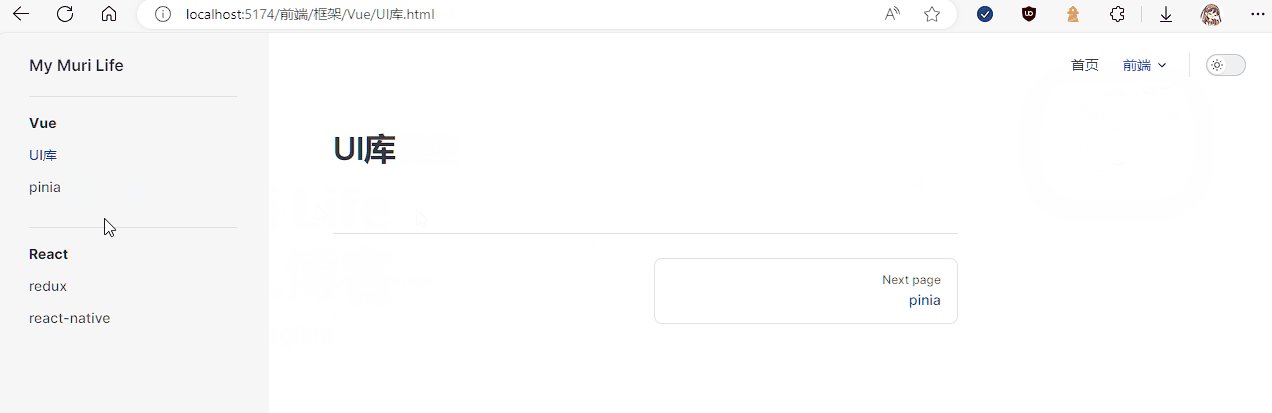
{ text: 'UI库', link: '/前端/框架/Vue/UI库.md' },
{ text: 'pinia', link: '/前端/框架/Vue/pinia.md' },
]
},
{
text: 'React',
items: [
{ text: 'redux', link: '/前端/框架/React/redux.md' },
{ text: 'react-native', link: '/前端/框架/React/react-native.md' },
]
},
]TypeScript
export const native = [
{
text: 'JS',
items: [
{ text: '原型链', link: '/前端/原生/JS/原型链.md' },
{ text: '闭包', link: '/前端/原生/JS/闭包.md' },
]
},
{
text: 'TS',
items: [
{ text: '泛型', link: '/前端/原生/TS/泛型.md' },
{ text: '工具类型', link: '/前端/原生/TS/工具类型.md' },
]
},
]TypeScript
import { defineConfig } from 'vitepress'
// 路由表
import { native } from './router/原生.mjs'
import { framework } from './router/框架.mjs'
export default defineConfig({
title: "My Muri Life",
description: "我的个人博客",
themeConfig: {
nav: [
{ text: '首页', link: '/' },
{
text: '前端',
items: [
{ text: '原生', link: '/前端/原生/JS/原型链.md' },
{ text: '框架', link: '/前端/框架/Vue/UI库.md' },
]
},
],
sidebar: {
'/前端/原生/': native,
'/前端/框架/': framework,
},
}
})至此路由配置完成,上个效果图: 最后再贴个此时
最后再贴个此时docs/文件夹下的完整文件目录:
.
|-- docs
| |-- .vitepress
| | |-- cache
| | |-- router
| | | |-- 框架.mts
| | | |-- 原生.mts
| | `-- config.mts
| |-- 前端
| |-- 框架
| | |-- React
| | | |-- react-native.md
| | | `-- redux.md
| | `-- Vue
| | |-- UI库.md
| | `-- pinia.md
| `-- 原生
| |-- JS
| | |-- 闭包.md
| | `-- 原型链.md
| `-- TS
| |-- 泛型.md
| `-- 工具类型.md菜单中文化
这个配置改不改也全看个人喜好,若想修改的话,找到docs/.vitepress/config.mts,修改如下(代码高亮部分):
TypeScript
export default defineConfig({
themeConfig: {
sidebar: { },
// 在 sidebar 后添加
outlineTitle: '本页目录',
darkModeSwitchLabel: '切换主题',
sidebarMenuLabel: '菜单',
returnToTopLabel: '回到顶部',
docFooter: {
prev: '上一页',
next: '下一页'
}
}
})Algolia搜索
虽然vitepress自带站内搜索功能,但说实话,真滴不好用。官方也推荐使用Algolia搜索,Algolia除了支持站内毫秒级搜索外,还自带统计功能和api支持。 当然此部分只讲如何配置Algolia,不会讨论统计功能和其api功能。
想要在自己博客使用Algolia搜索,简单四步即可搞定:
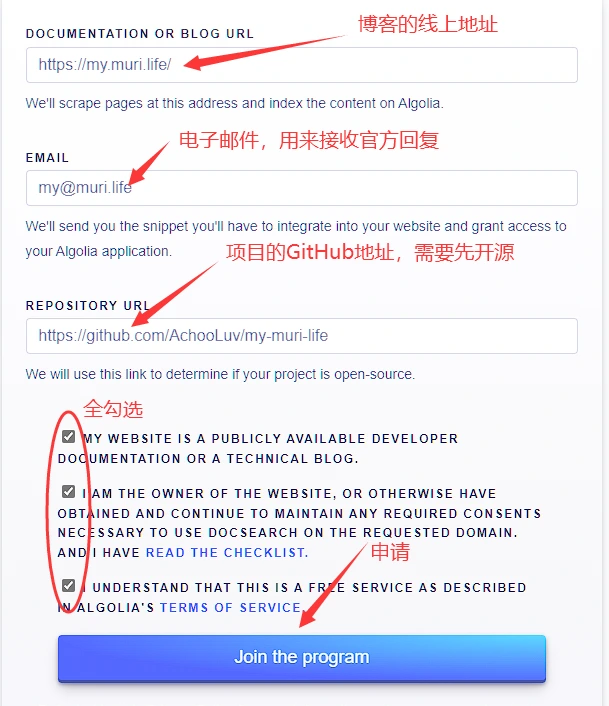
- 向官方申请,申请入口,如下图填写(确保填写的信息正确):

- 申请发起后,快的话 24 小时内,官方就会通过邮件确认申请,此时的邮件一定一定一定要回复(不回复就会被视为无效申请),回复内容无所谓,表明你是网站拥有者就行;
- 回复邮件后,隔 10 来分钟,官方就会再次发邮件告诉你申请已通过,并且邮件里还有一份使用指南,在指南内有三个字段及对应值是我们需要的,分别为:
appId、apiKey、indexName; - 再次打开
docs/.vitepress/config.mts,在sidebar后添加如下内容(代码高亮部分):TypeScript到这里export default defineConfig({ themeConfig: { sidebar: { }, algolia: { apiKey: '改成你自己的 apiKey 值', indexName: '改成你自己的 indexName 值', appId: '改成你自己的 appId 值' }, } })Algolia搜索就配置成功了,记得同步代码。
博客搭建的基础篇至此完结,接下就开始进阶篇内容了,进阶篇暂时规划了两篇文章:
- 如何使用
Markdown高级语法,编写流程图、思维导图等?- 如何通过
Vercel配置反向代理,请求第三方网站的接口?